Chrysalis - A VR Adventure Game (Oculus Rift, 2018)
Role: Creative Director and Technical Artist
Role included character design, defining the overall narrative and art style, 3D modeling, animation, rigging, designing / programming player interactions, and Unity integration, and managing + collaborating with a a core team of 22.
Overview
Chrysalis is a whimsical undersea VR exploration game. Players start out stargazing in a small fishing boat on a calm ocean but are soon snatched up by the “Chrysalis,” a large sea monster that doubles as both a living incubator and a mad scientist’s lair. In the belly of the beast players meet Adam, a stir-crazy anglerfish, who serves as the player’s guide and companion throughout their journey within the Chrysalis. As they navigate the twists and turns of the corridors and puzzle rooms, players will encounter other funky sea creatures trapped within the lair and uncover dark secrets as they make their way through obstacles and challenges to freedom.
The goal of the experience is to explore the idea of creating meaningful bonds with virtual companions and to give players a greater sense of agency by presenting our narrative in a nonlinear format and by allowing players to have free reign of the environment.
"Chrysalis" started as a passion project but became so much more when we received funding from Oculus. In the summer of 2017, my team and I created a demo as part of the Oculus Launchpad Program and our game was chosen as one of 14 to be awarded a grant to complete the project. The game launched on the Oculus Store September 20, 2018, and exceeded 1,000 installs in 2 days.
User Experience
GOAL
To create a fun and silly adventure that is easily navigable and comfortable for players of all VR levels.
PREVENTING NAUSEA: LOCOMOTION
The first locomotion system we experimented with for our demo was quite nauseating. In this system, the players moved in the direction of their gaze. I personally did not experience any motion sickness, but as I began to playtest the demo I noticed around sixty percent of our players experienced some level of discomfort when moving. So, my team and I went back to the drawing board and conducted more experiments. Here's what we learned:
-
Players need something to focus on when moving (blinders are helpful because they block the peripheral view)
-
Snap rotation is less nauseating than smooth movement
-
Moving feels more natural when movement direction is independent from gaze direction
-
The environment and lighting play a huge role in feelings of discomfort (detailed in "Preventing Nausea: Environment" section)
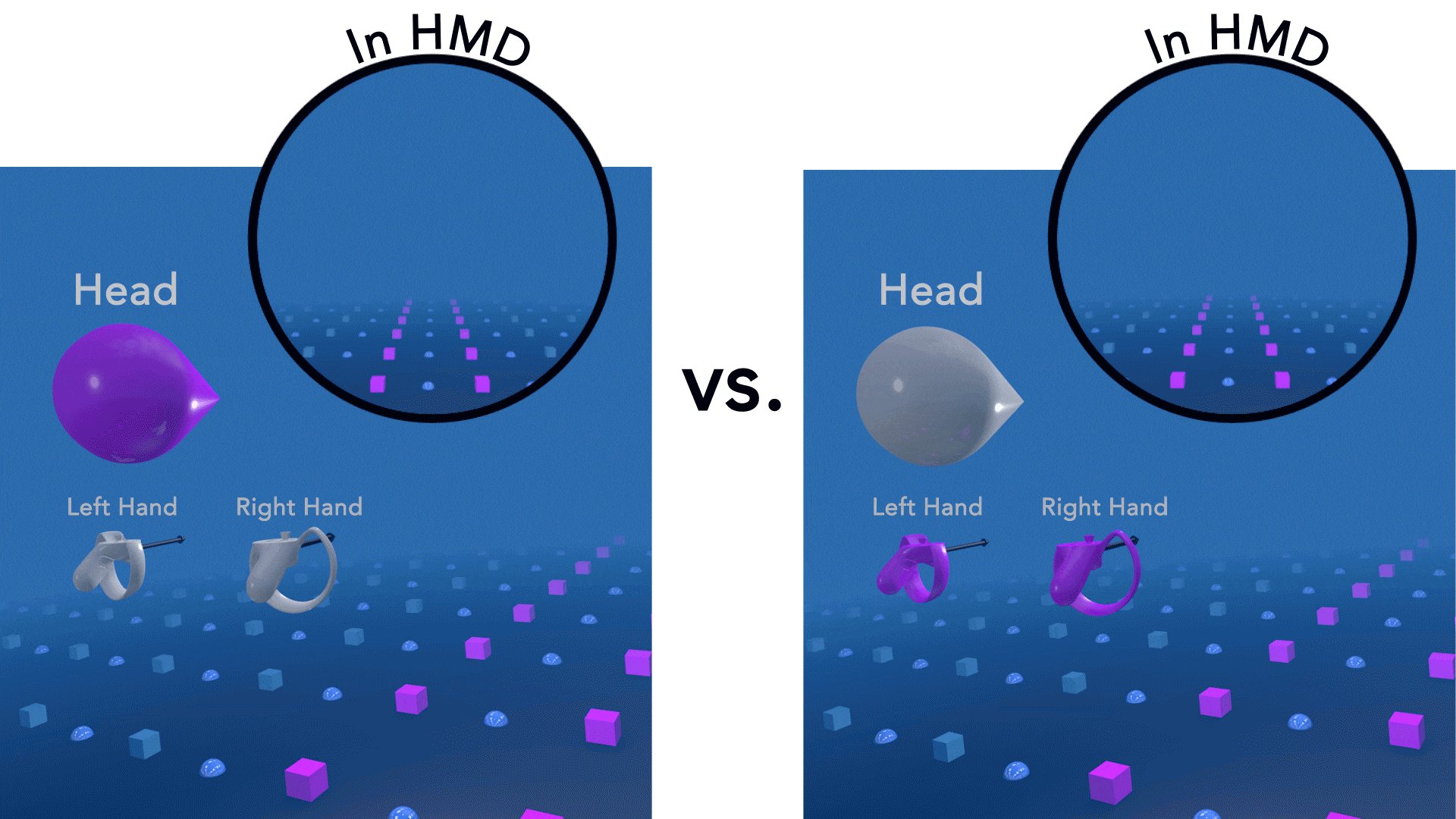
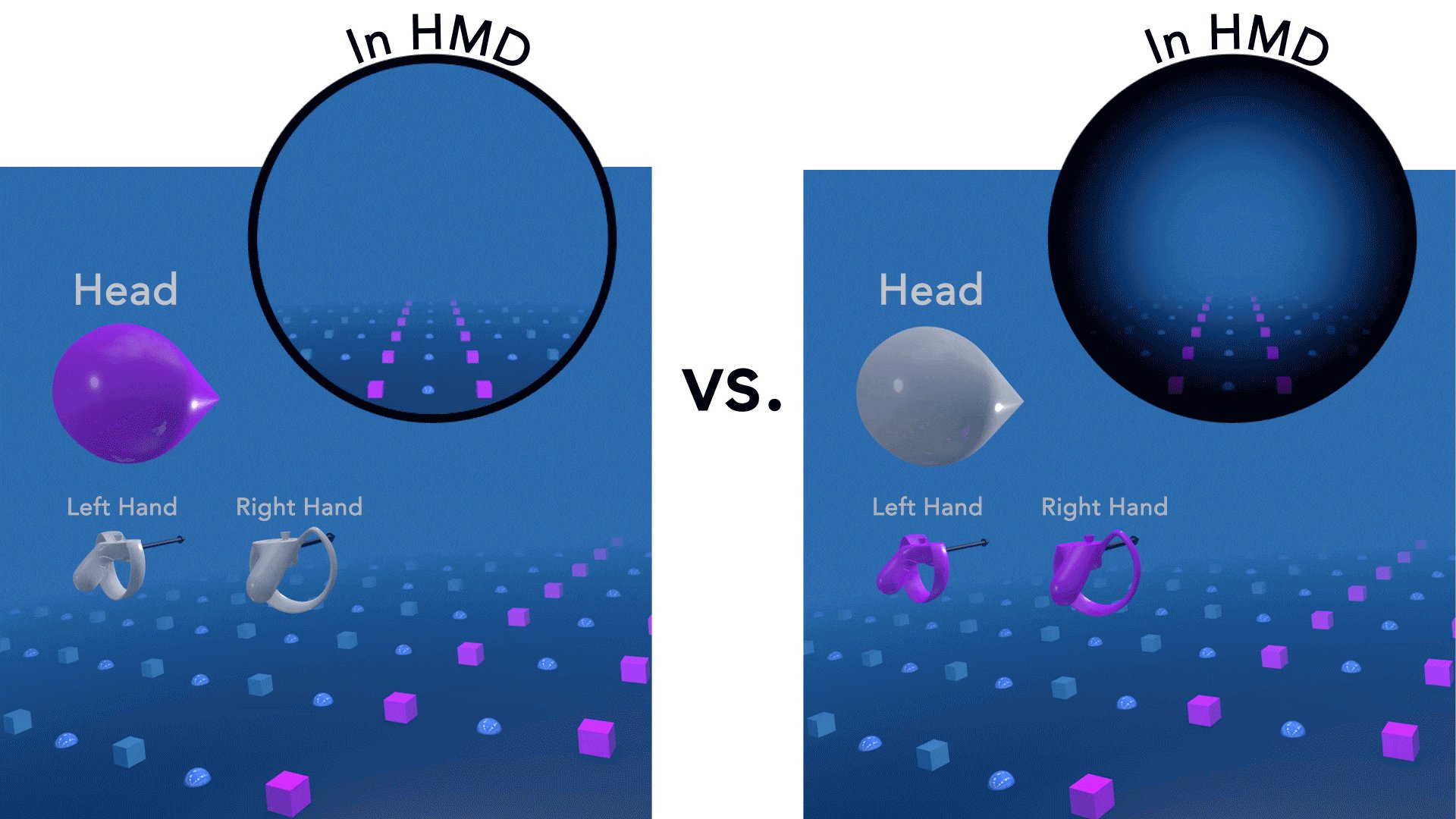
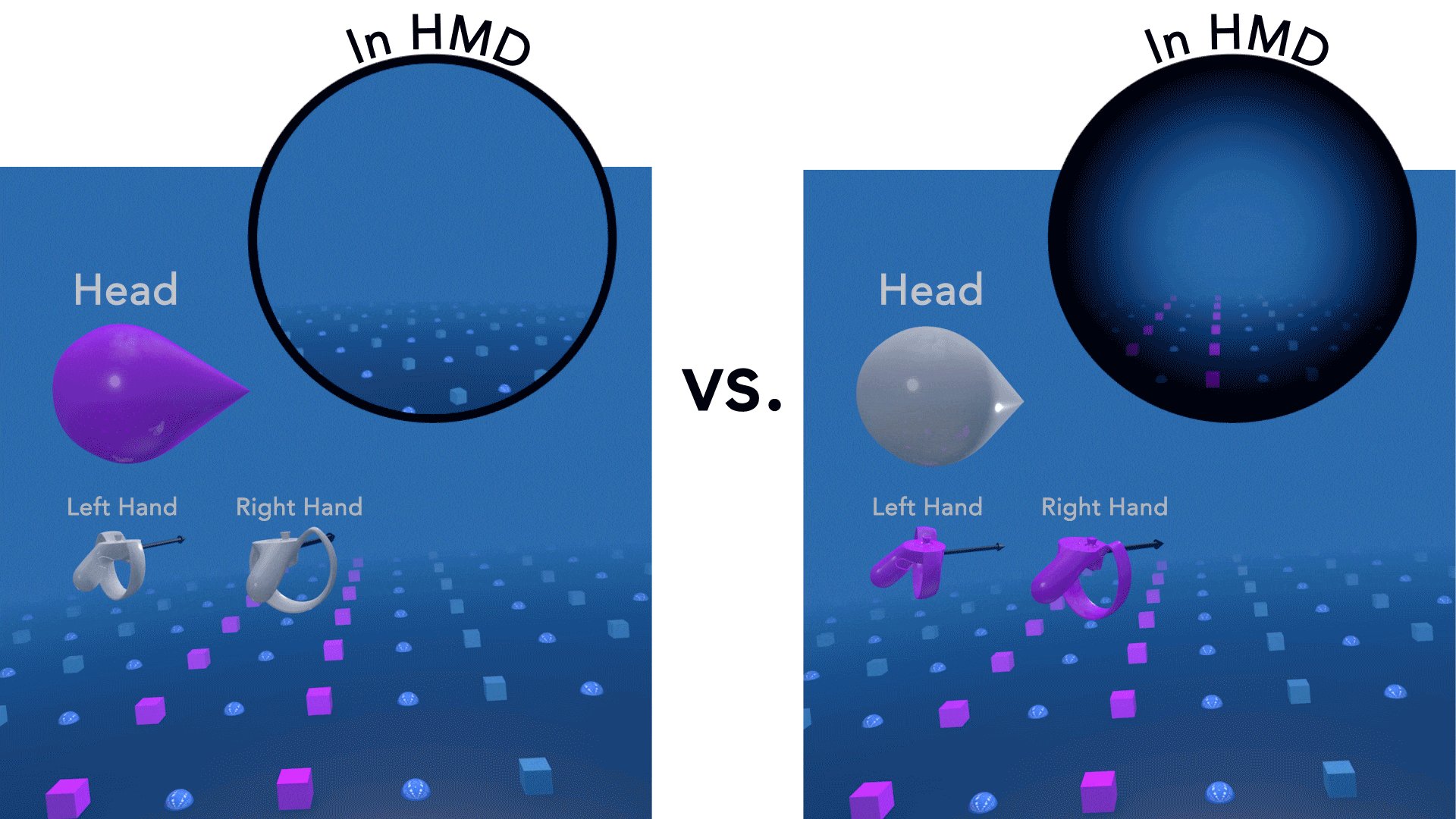
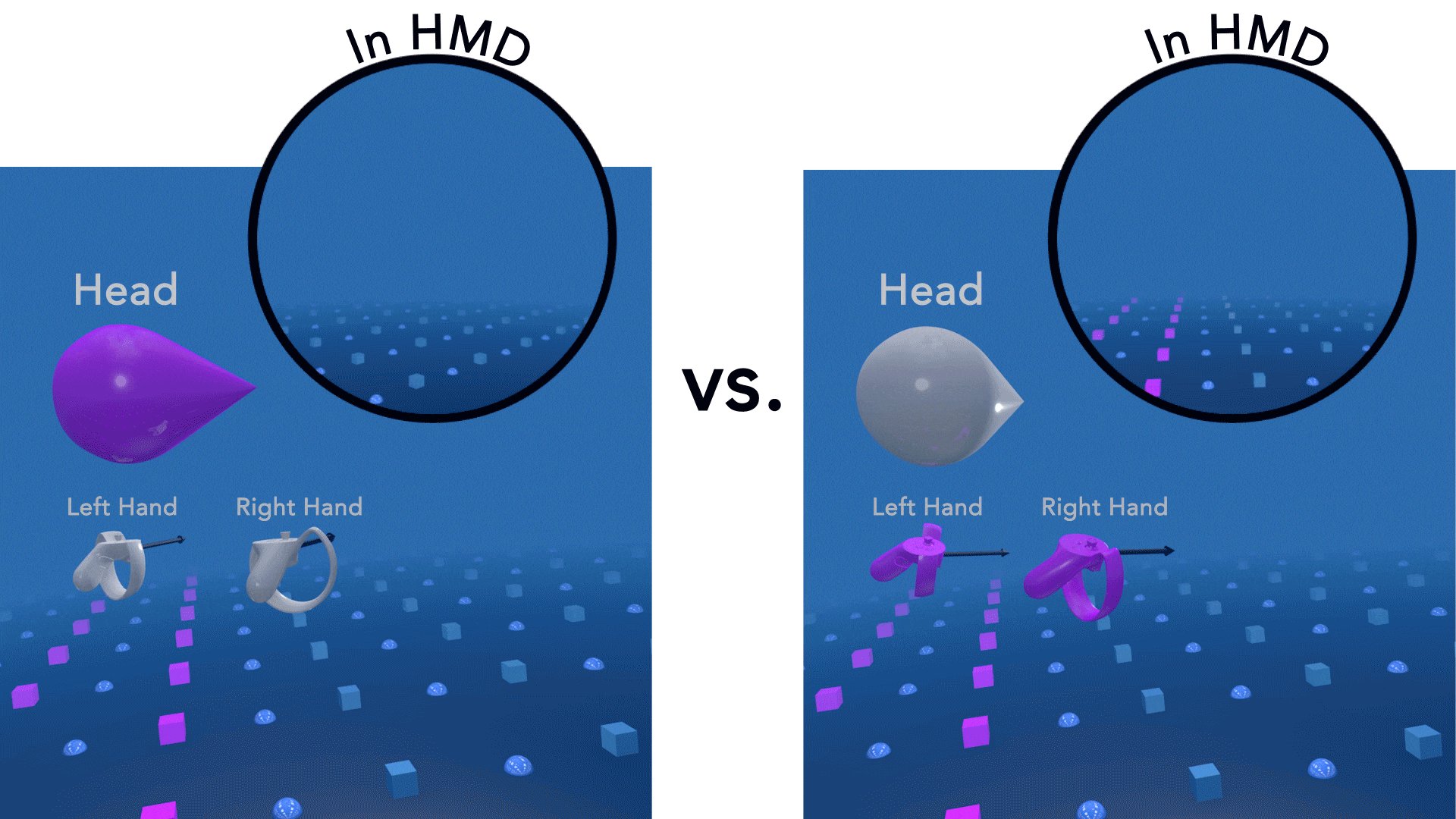
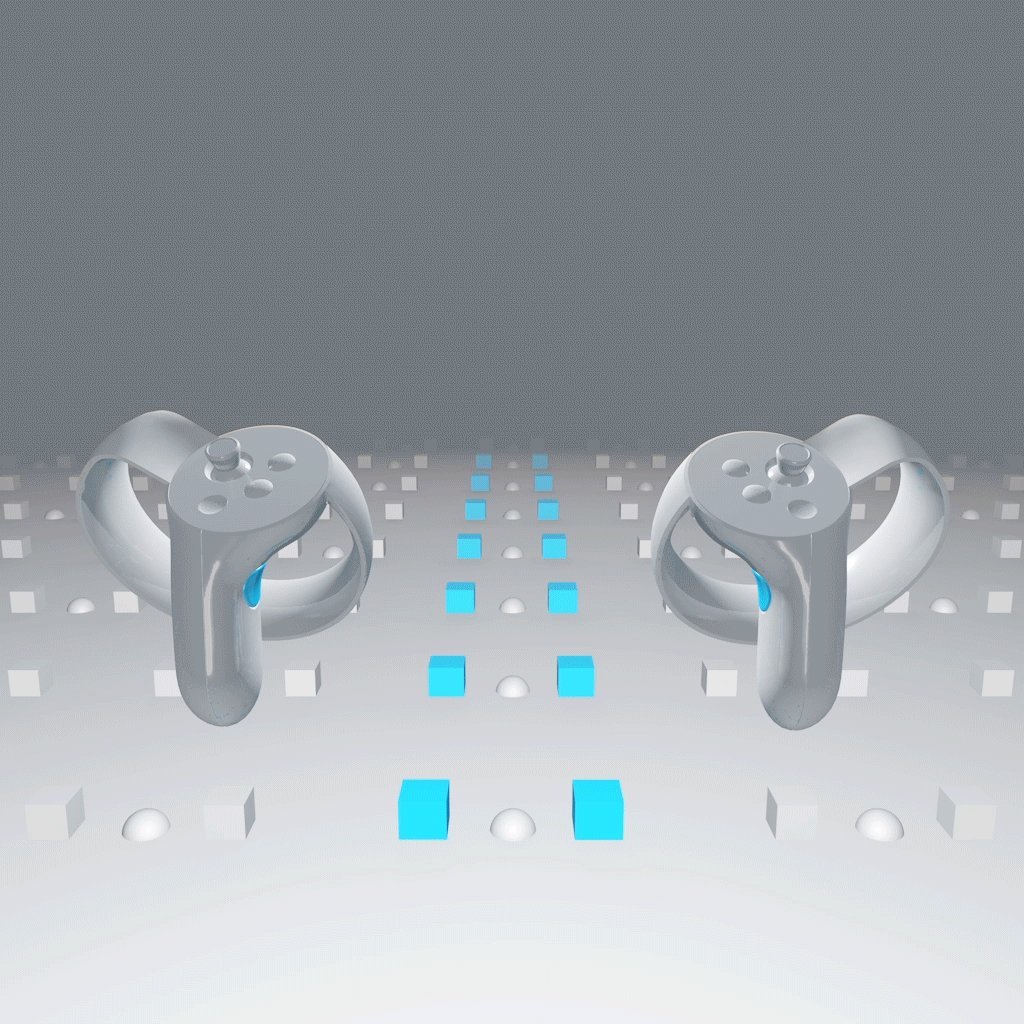
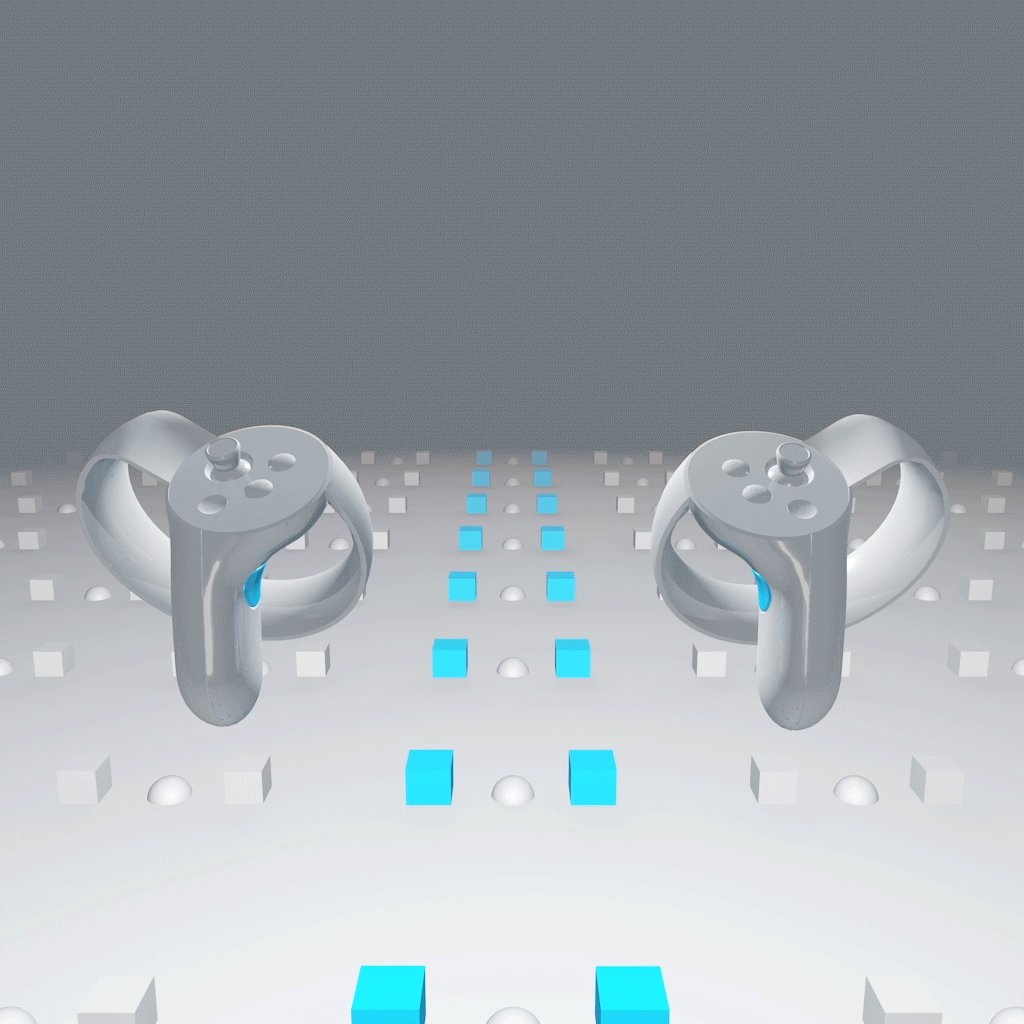
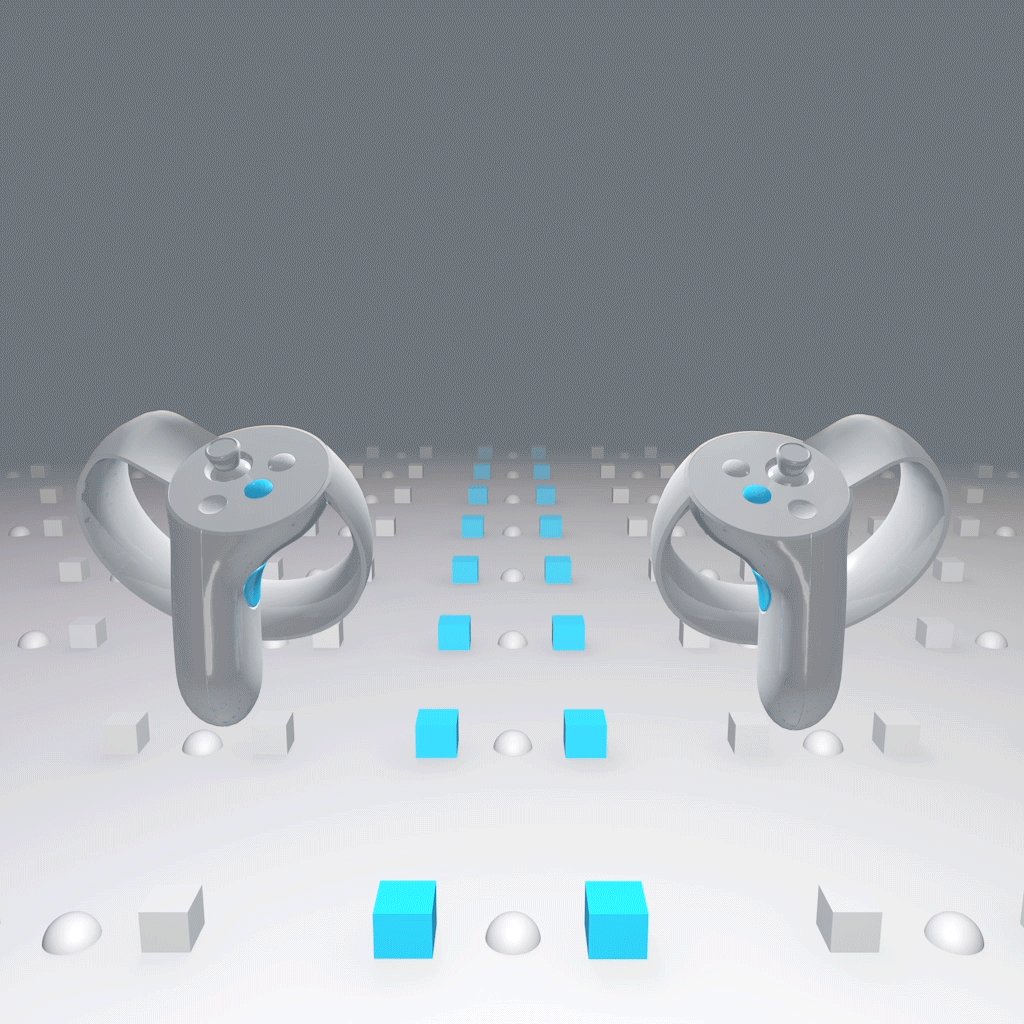
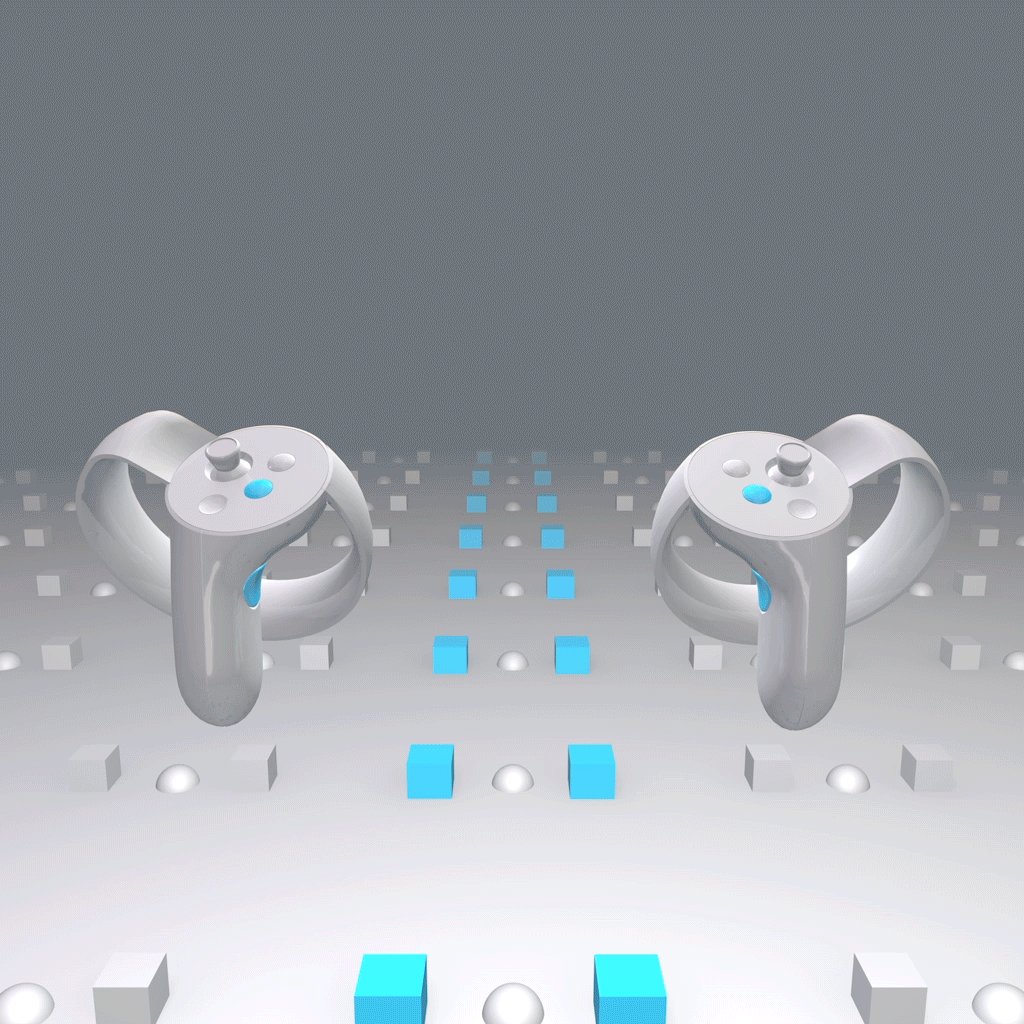
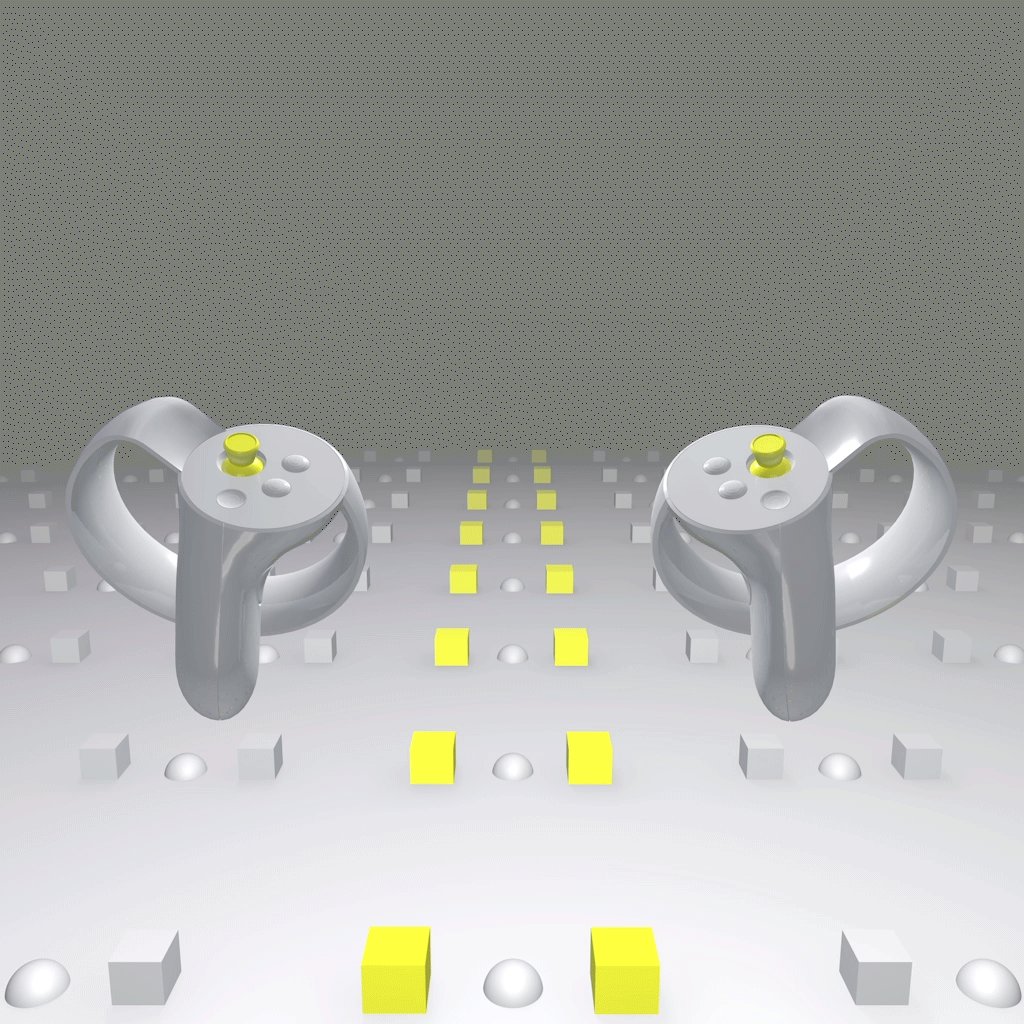
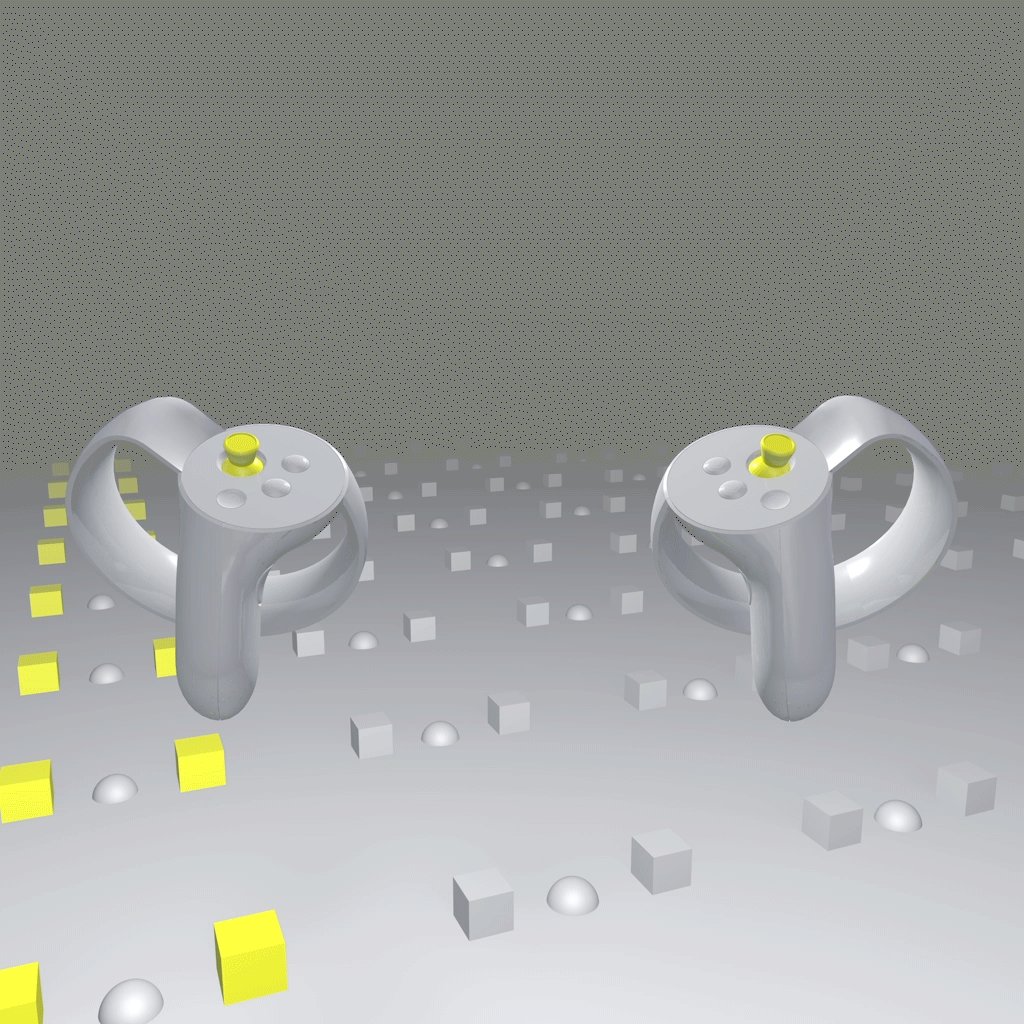
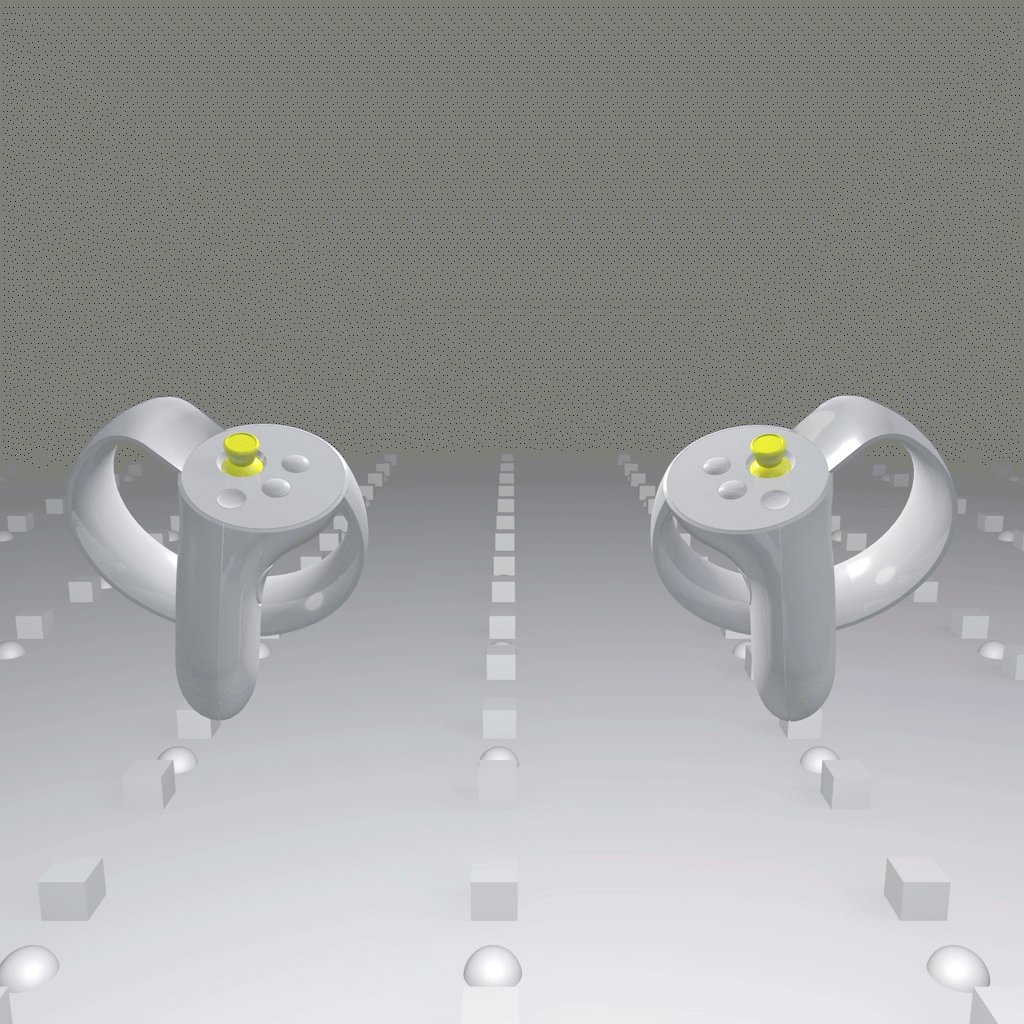
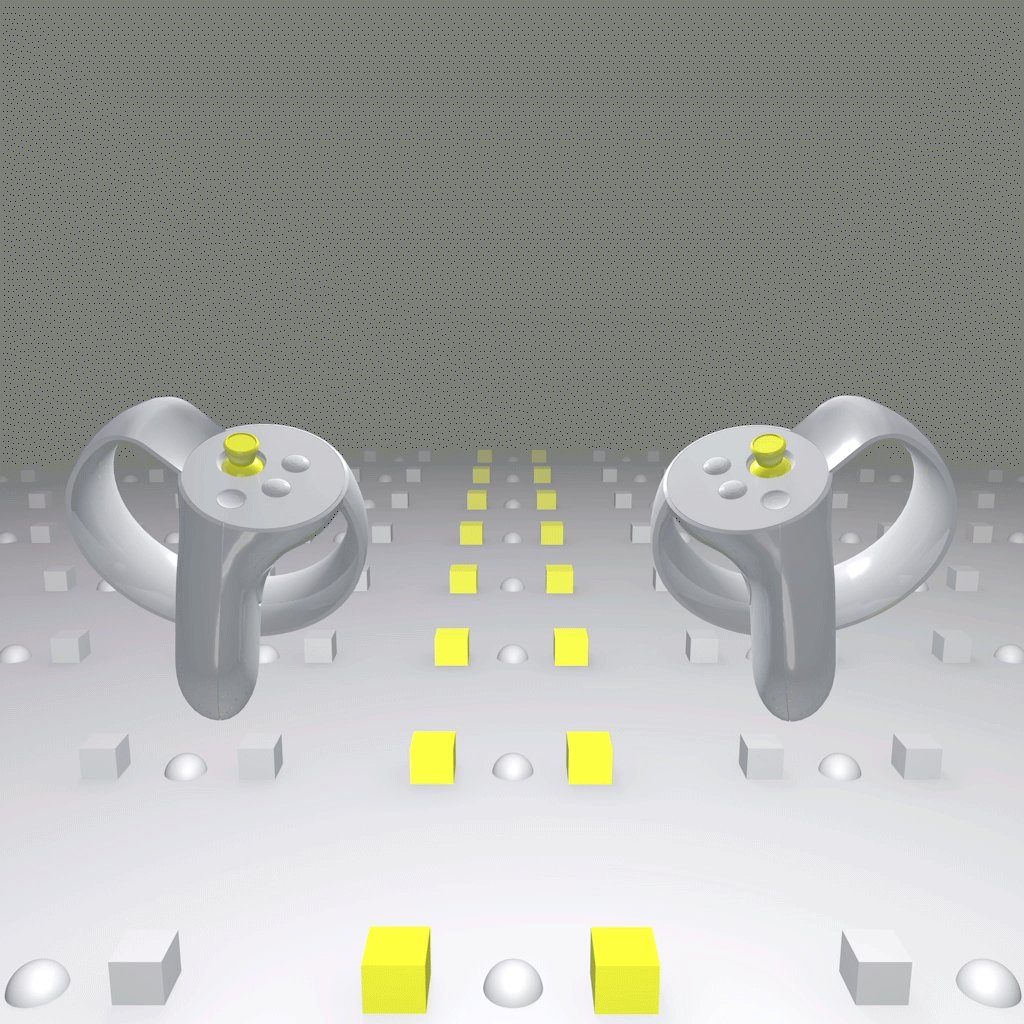
We took these findings and created a new and improved locomotion system for the final game. In this version the player's movement direction is determined by averaging the forward vectors of both Touch Controllers. In this case, players turn by pointing their controllers in the direction they want to move. This way they are able to maintain a consistent trajectory while simultaneously looking in all direction (like walking in a straight line while looking around). This way of moving felt more natural to us and our playtesters as it more closely resembles movement in the real world.
We also added a vignette to the player's view when they are moving to block out their peripheral vision. This provides the player with a central focal point. The vignette also expands and contracts based on the player's speed -- larger and darker when moving fast, lighter and smaller when moving slow.
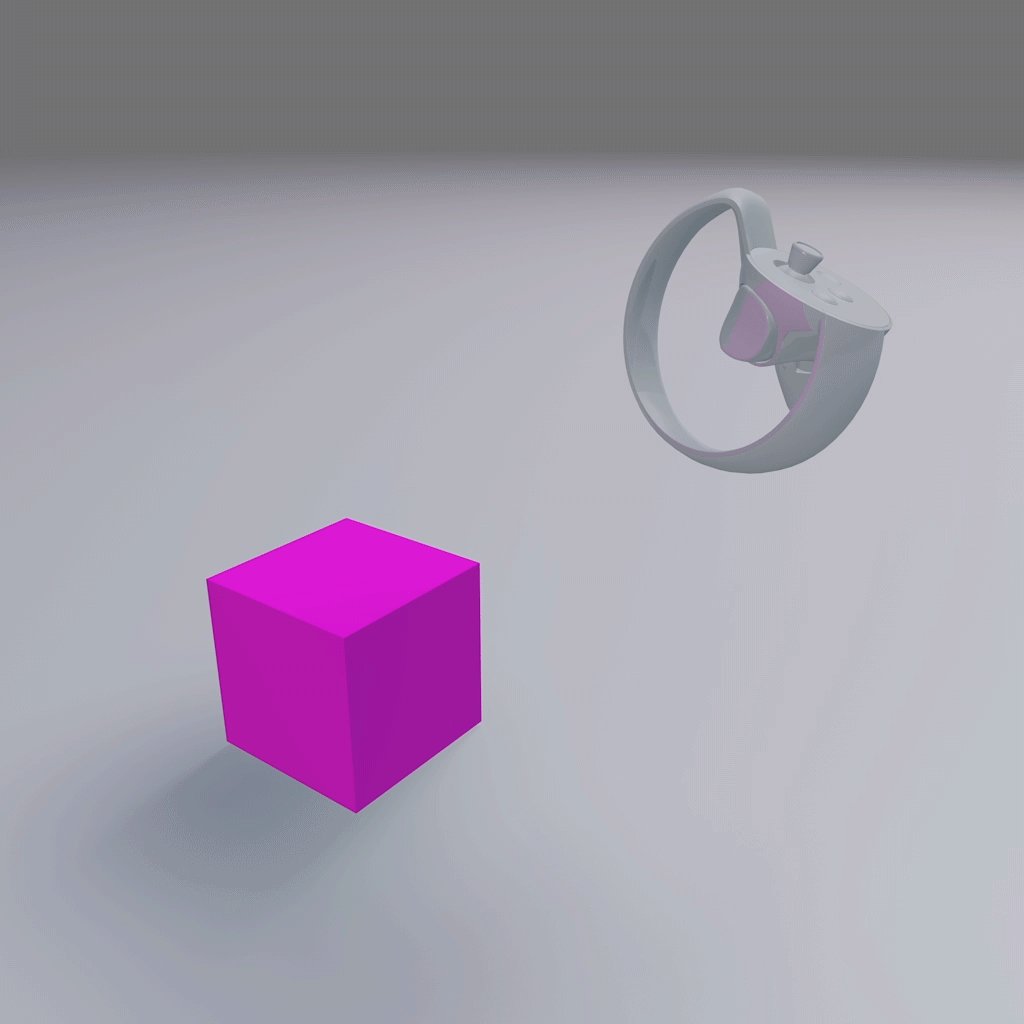
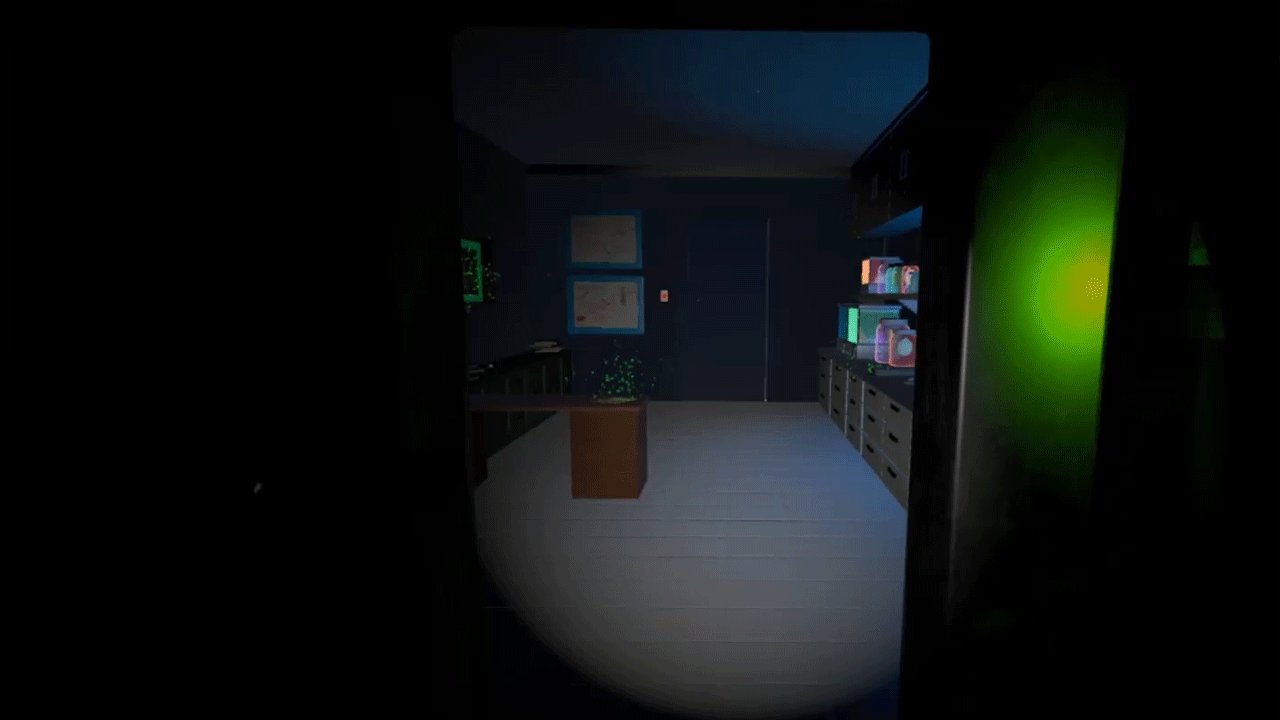
Before
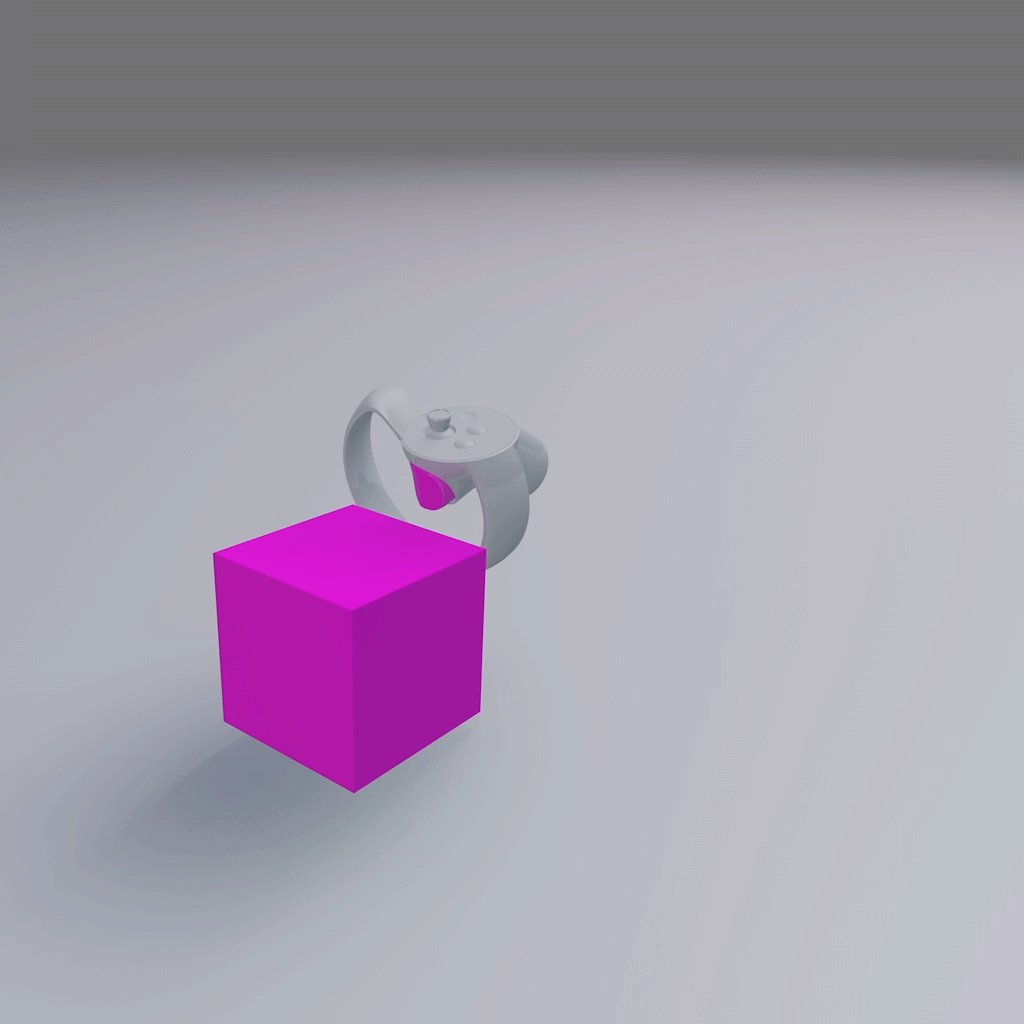
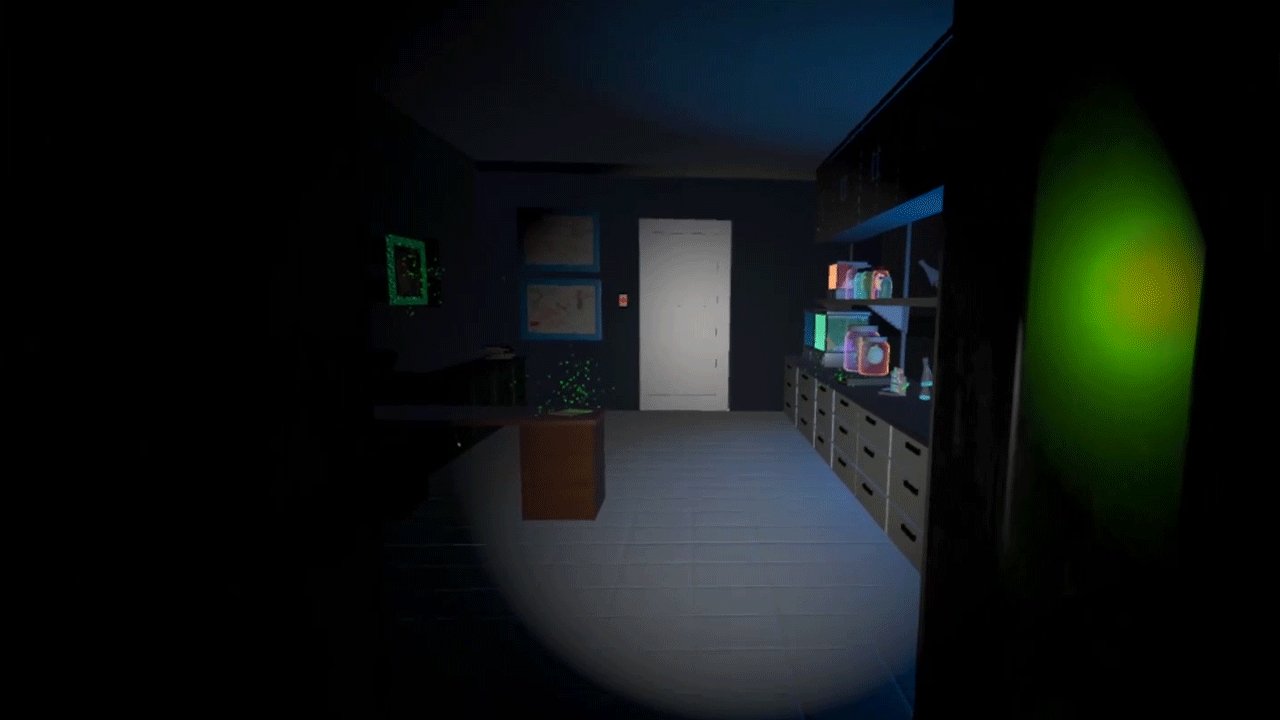
After

The left gif represents the old locomotion system in which the player's gaze controls their movement direction. The right gif represents the new locomotion system in which the Touch Controllers's averaged directions determine the player's movement direction. A vignette blocks the player's peripheral vision in the updated version as well.
LOCOMOTION CONTROLS
We designed our locomotion controls to be as simple and bare bones as possible. The most important thing to us is that the player is able to comfortably explore the environment and have a good time without having to think about movement. Therefore our movement system only has three main mechanics: move/accelerate, rotate, and grab.
MOVE / ACCELERATE

To move: hold down on both grips
To accelerate: hold down on the 'X' and 'A' buttons on the controllers to accelerate
ROTATE

(Optional) To Rotate: Flick the thumbstick on either the left or right controller to rotate 15 degrees (Another option for rotation would be to point the controllers in the direction you want to move)
GRAB

To Grab: touch the object you want to grab and press down on the trigger button to pick up and hold the object. Release the button to let go of the object
TUTORIALS AND CLUES WITHOUT BREAKING IMMERSION
Instead of having a tutorial at the beginning of the game, we thought it would be more engaging for the player if we taught them how to interact and navigate as they progress through the experience.
At the beginning of the experience players see their hands as well as virtual representations of their touch controllers. The buttons are color coded to match corresponding white boards that explain their function. There are also tooltips that mark the buttons's functions. Once the player familiarizes themselves with the controls (usually within the first two minutes) the touch controllers fade away, leaving just their avatar hands.
We provide the player with hints by leaving white boards with hand-written messages at key points in the game. These whiteboards -- reminders that Dr. Sklounst (The main antagonist in "Chrysalis") leaves for himself -- act as clue markers for players, but do not break immersion because they play into our storyline. We felt that the traditional practice of overlaying text on the player's view is disruptive and so wanted to find a noninvasive way to communicate instructions to the player.



Players see the Touch Controllers with tooltips stating button functions. The buttons are color coded and correspond to floating white boards with instructions.
PREVENTING NAUSEA: ENVIRONMENT DESIGN
Through playtesting and experimentation we quickly learned that player movement is not the only thing that creates nausea, the environment design plays a huge role as well. It took much trial and error to find the sweet spot in scale so that the experience stays cozy and comfortable rather than claustrophobic and vertigo-inducing. Here's what we learned:
-
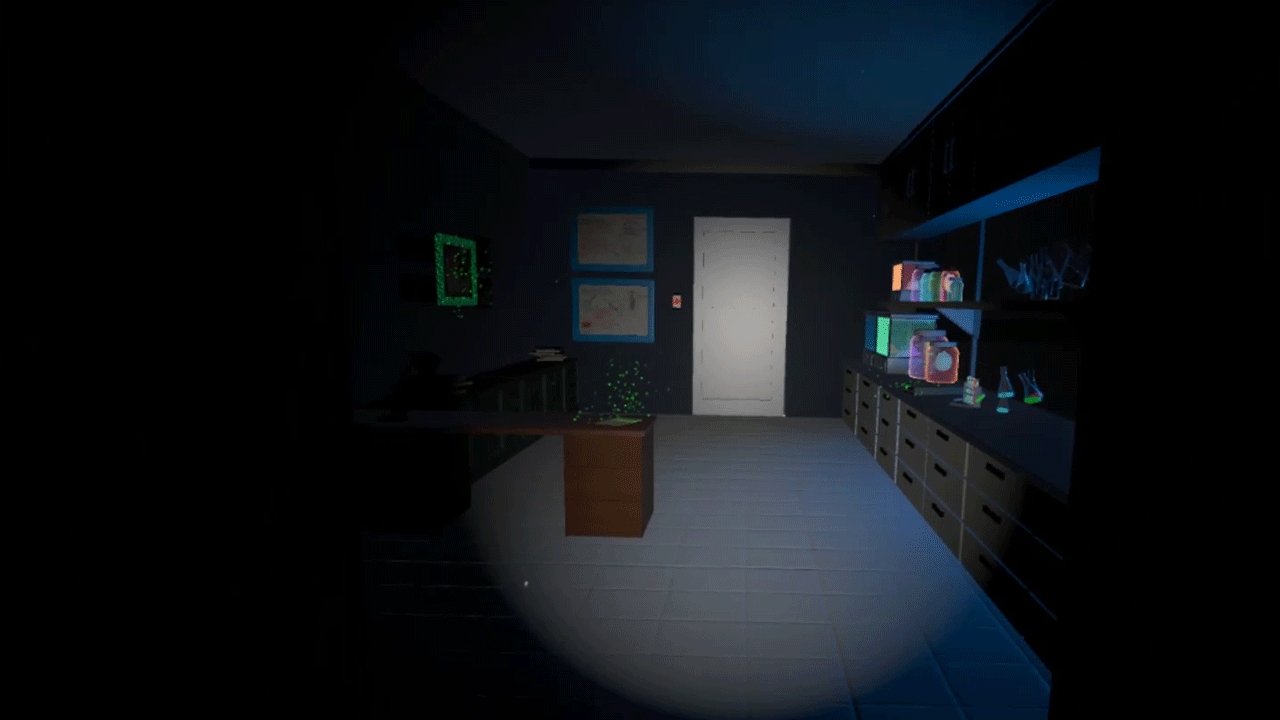
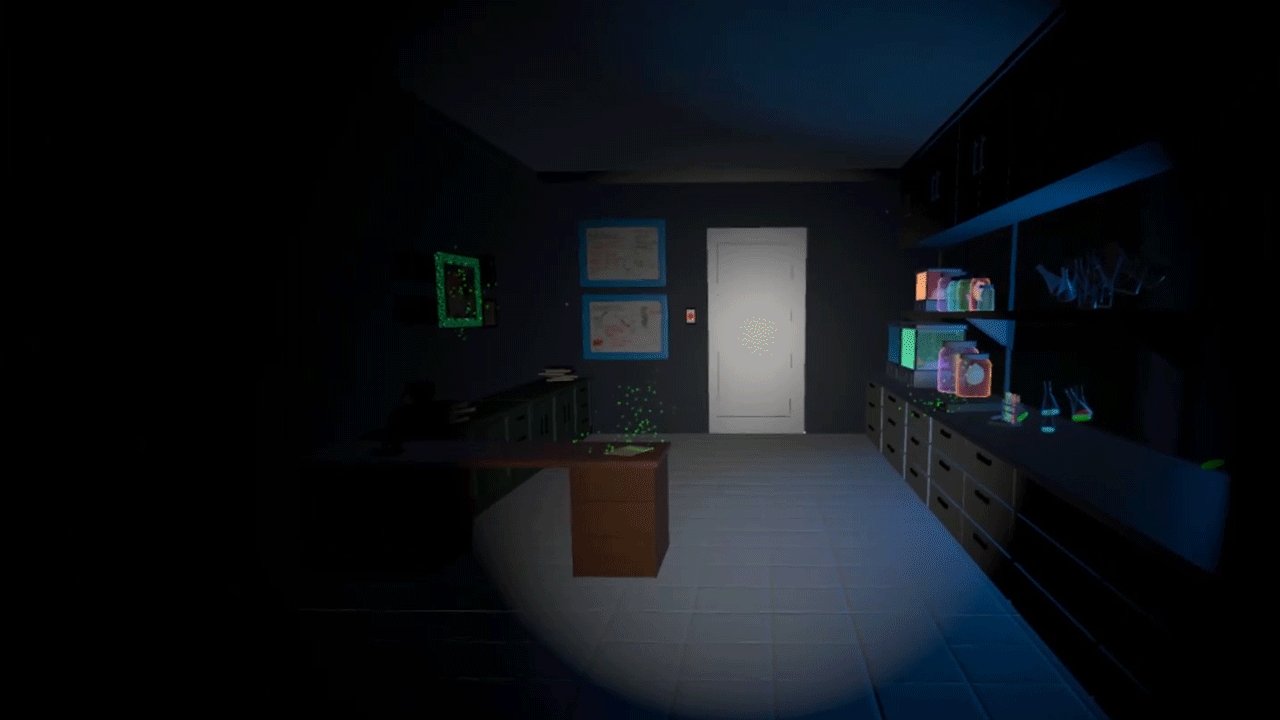
Tight corridors cause nausea. However, if the environment is very dimly lit and you're navigating the space with a light source that you control, it can be comfortable. The light acts as a focal point which helps to ease discomfort.
-
A window where you can see a vast environment outside helps to alleviate nausea much like a breath of fresh air.
-
Darker environments are less nauseating and can also provide a feeling of warmth and security.

One wall of the lab is made of glass so that players can look out into the ocean.

The environments in the beginning of the experience are dimly lit. The spotlight on your head creates a focal point.
Credits
Brenda Chen: Creative Director, Technical Artist, Character Designer
Timothi Lim: Technical Director, Programmer, Interaction Designer
Nathan Lim: Programmer, Interaction Designer
Brian Handy: Programmer, Interaction Designer
Drew Okenfuss: Programmer, Interaction Designer
Sabrina Yam: Narrative Lead
Kaley Cho: Concept Artist, Texture Artist, and 3D Modeler
Erika Gomi: Concept Artist, Animator, and Texture Artist
Catherine Chen: Concept Artist and Game Designer
Dave Zhu: Concept Artist, Animator, Dr. Sklounst Voice, Squave Voice
Gabriel Martinez: Animator
Gaige Hallman: Rigger
Jinzhi Du: 3D Modeler and Animator
Nipun Chordiya: Animator
Kelly Chen: Character Designer, Dr. Blob Voice, Writer
Yimin Zhang: 3D Modeler and Texture Artist
Li Wenzhao: Rigger
David Deedwania: Composer and Sound Designer
Adam Katz: Adam voice, Squaddam voice
Barry Strum: Squarry voice
Madeline Landry: Squideline voice
Sagar Ramesh: Squeegan voice, Dr. Blob acting reference
Special Thanks: Angie Jones, Candace Reckinger, Christina Tanouye, Ebony Peay Ramirez, Gina Chen, Maks Naporowski, Mike Patterson, Philip Chen, Richard Lemarchand, and Teresa Cheng